Deutsche Wildtier Stiftung – Website Relaunch
Inhalte spielen bei vielen Website-Relaunches eine Nebenrolle. Ganz anders bei unserem Relaunch der Deutschen Wildtier Stiftung. Wir arbeiteten nach einem „Content first“-Ansatz. Denn Reichweite oder Conversions einer Website lassen sich nicht durch Technik, nur ein bisschen durch Design, aber vor allem durch Inhalte steigern. So gingen wir vor:
Der erste Projektschritt bei uns besteht meist aus Daten, Tabellen und Kuchendiagrammen. Wir wollen herausfinden: Was wollen die Nutzer? Welche Inhalte mögen sie? Welche Inhalte sind zu sehr aus Sicht der Marke gedacht, werden aber von den Nutzern links liegen gelassen? Welche Inhalte generieren Reichweite? Wo ergeben sich Chancen, den Erfolg zu steigern?
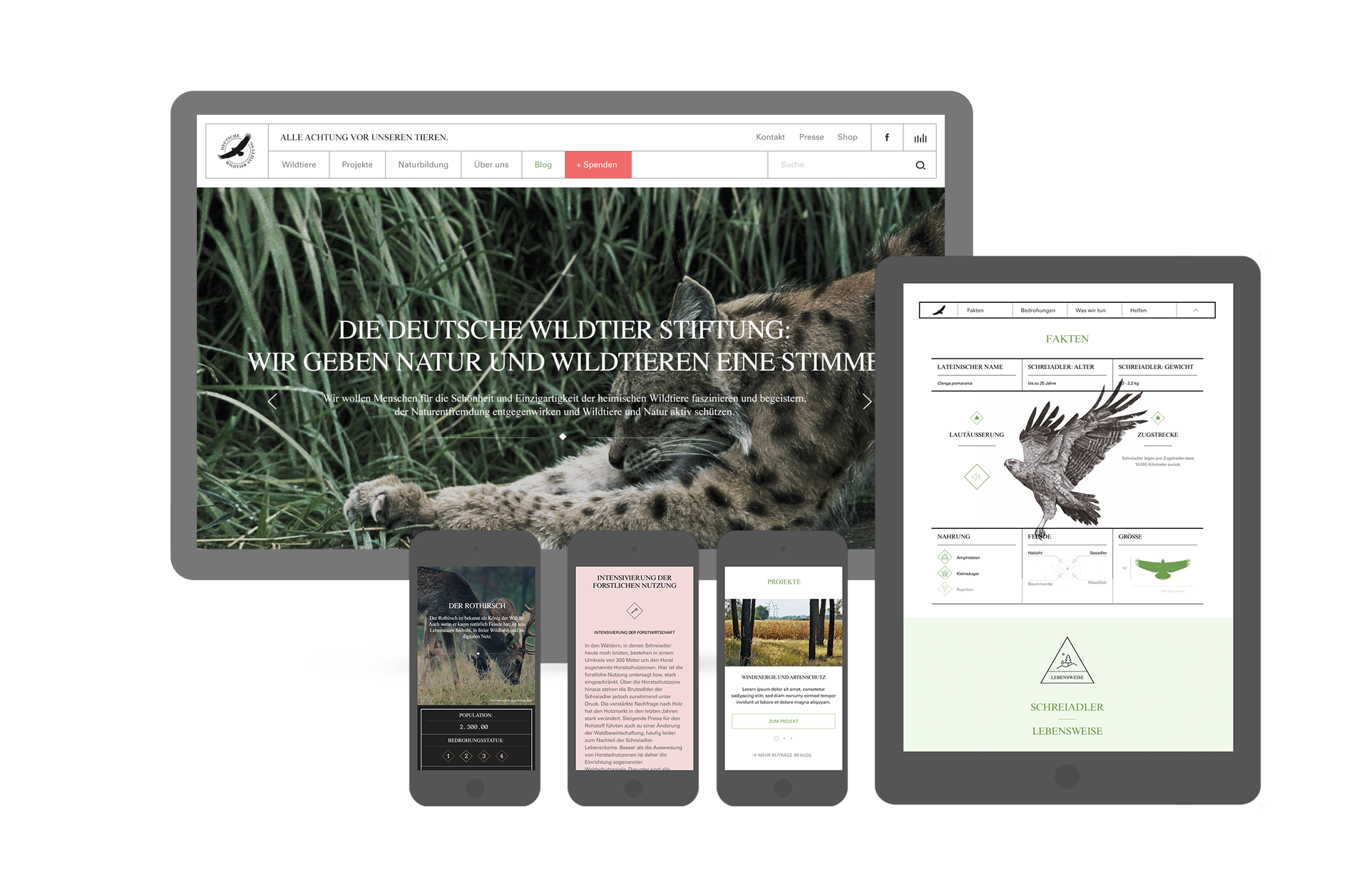
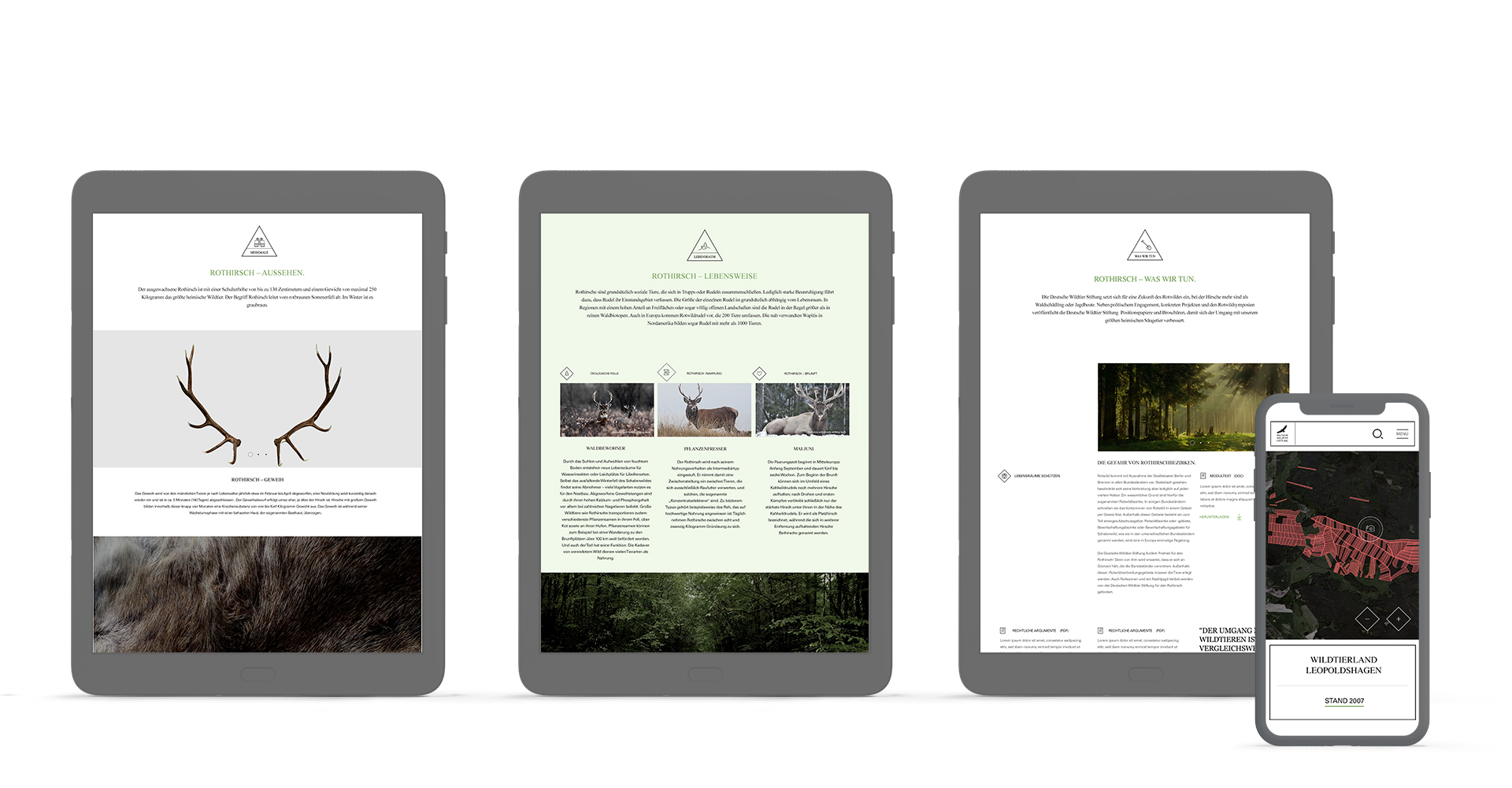
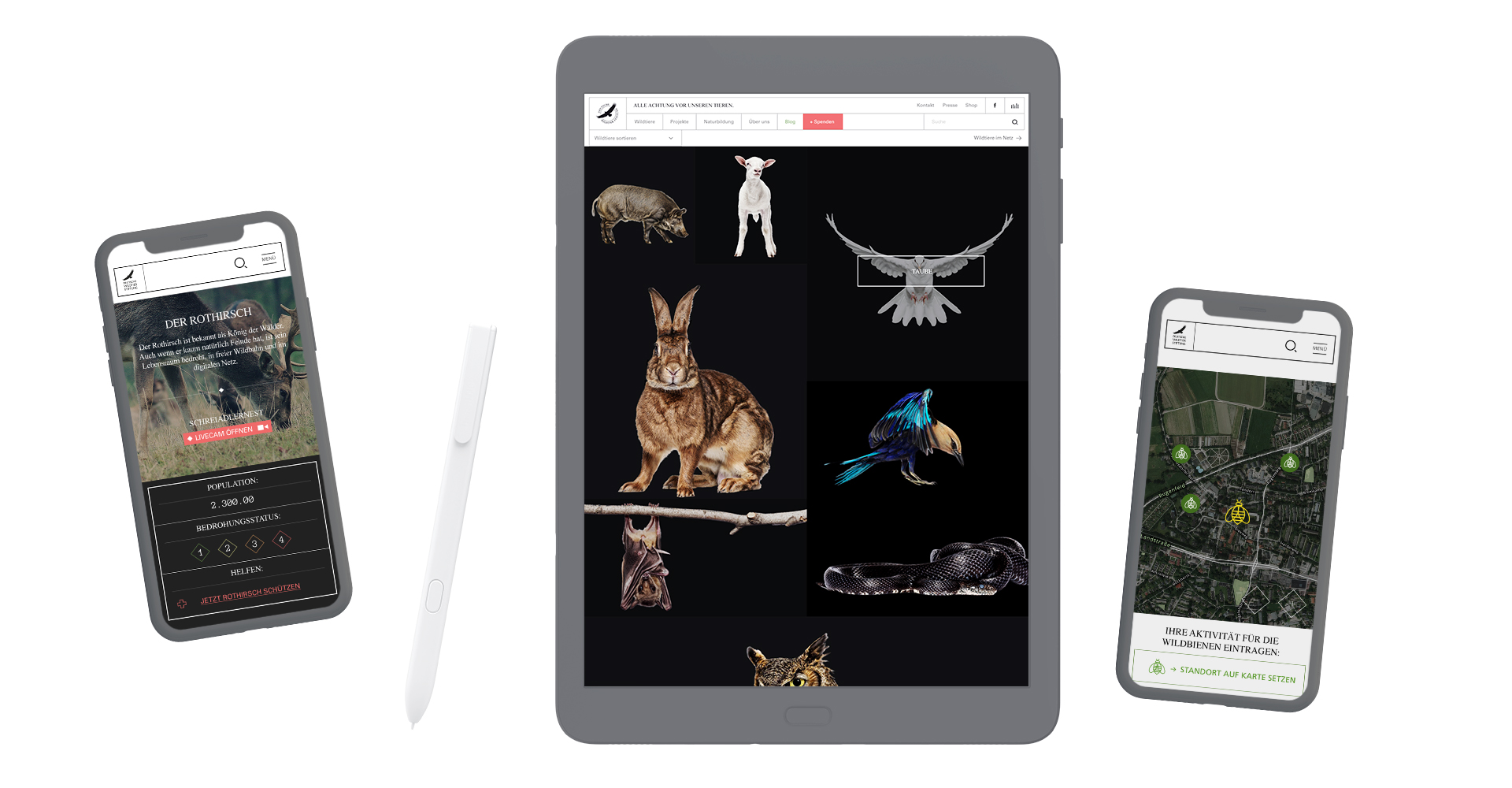
Bei der Deutschen Wildtier Stiftung versteckte sich die Chance in den Tiefen der Website: Ein Biologe der Stiftung hatte vor einigen Jahren begonnen, Tiersteckbriefe zu erstellen. Sie entpuppten sich als echter Trafficmagnet, weil sie Antworten auf viel gegoogelte Fragen lieferten: Wovon ernährt sich die Haselmaus? Macht ein Reh Winterschlaf? Wo lebt der Feldhase? Usw.
Fast die Hälfte des Website-Traffics wurde durch diese – bis dahin ziemlich versteckten Tiersteckbriefe erzeugt. Zeitgleich hatte die Spenden-Rubrik aber zu wenig Reichweite. Ebenso die Beschreibung der Tierschutz- und Bildungs-Projekte der Stiftung. Aus dieser Analyse-Erkenntnis ergab sich die neue Site-Struktur fast automatisch:
Wir stellten die Tiersteckbriefe in den Mittelpunkt der Website. Und platzierten dort, wo also der Großteil des Traffics ankommt, auch gleich die strategisch wichtigen Inhalte: die Projekte der Wildtier Stiftung und den Spenden-Button.
Zeitgleich vereinfachten wir Struktur und Navigation, bereiteten die Website für neue Contents und einen Ausbau der Reichweite vor, entwickelten ein neues Online-Erscheinungsbild für die Stiftung. Und machten – gemeinsam mit Jens Franke, der sich um den technischen Relaunch kümmerte – die Website fit für Mobile Devices.